cesium添加polylineVolume时报错问题[未解决]
所需功能
给cesium添加管道实体,如官网实例 :
https://sandcastle.cesium.com/index.html?src=Polyline%2520Volume.html
问题描述
代码几乎和官方用法相同,但在使用Cesium.Cartesian3.fromDegreesArrayHeights(arr)属性给polylineVolume.positions赋值时,会在特定的数据下报错。
这里是
118.79029497268372, 31.93749600561781, 11,
118.79029497268372, 31.93749600561781, 13,
两组数据同时存在时报错。
错误重现
1 | //computedCircle函数来自官方 |
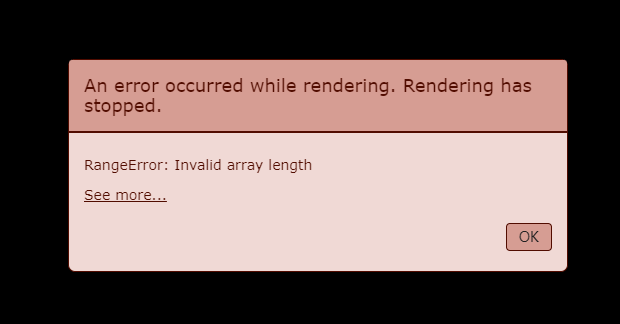
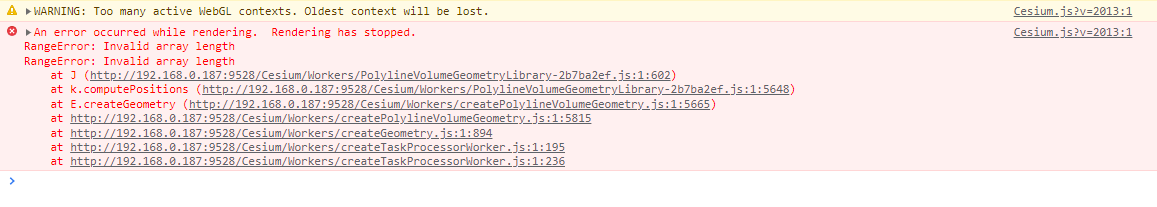
报错展示


错误排除
- 删掉118.79029497268372, 31.93749600561781, 11或118.79029497268372, 31.93749600561781, 13 ,任意一个数据时,不报错。如:
1 | //computedCircle函数来自官方 |
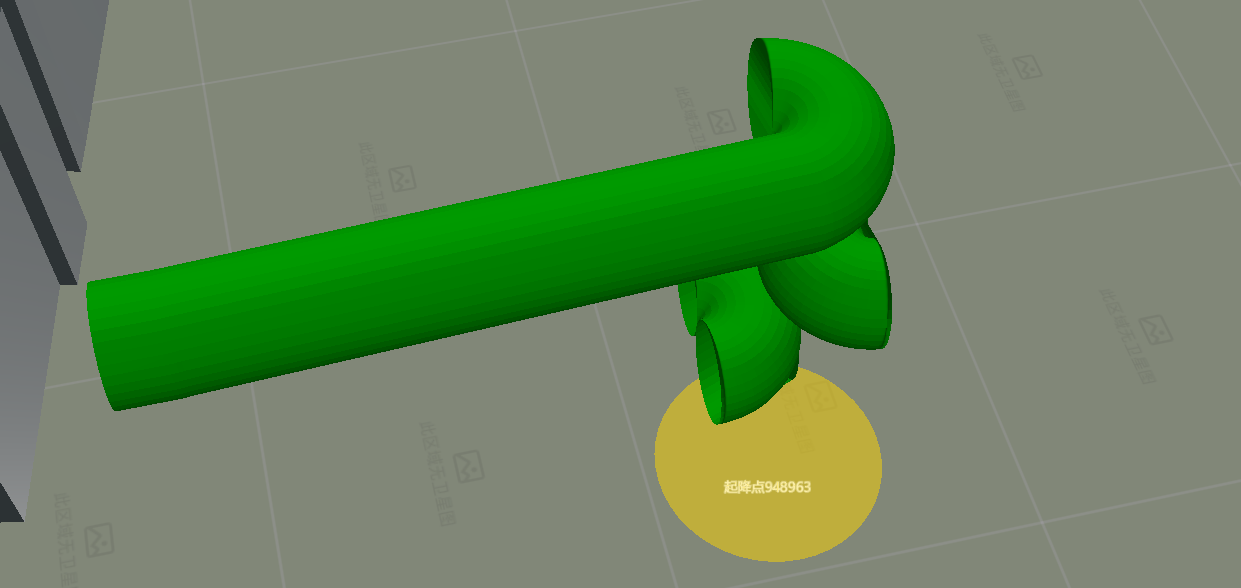
不报错了,但是展示的很奇怪,页面展示为

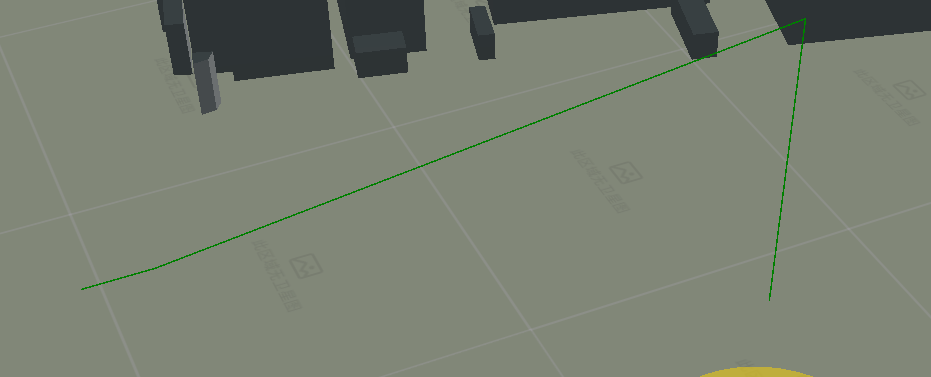
数据不变,将polylineVolume改为polyline,正常展示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16window.viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(
[
118.79029497268372, 31.93749600561781, 8,
118.79029497268372, 31.93749600561781, 9,
// 118.79029497268372, 31.93749600561781, 11,
118.79029497268372, 31.93749600561781, 13,
118.79029497268372, 31.93749600561781, 20,
118.7903272714833, 31.937297603159337, 20,
118.79032731473478, 31.937279566578987, 20
]
),
material: Cesium.Color.GREEN,
show: true
}页面展示为

以上,原因未知,状态未解决。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 罗辑往事!